I. Présentation▲
Nous allons créer un convertisseur Francs/Euros.
Lancer WebDev 9 en double cliquant sur son icône :
La fenêtre d'accueil apparaît (si ce n'est pas le cas, fermez le projet, quittez puis relancez WebDev) :
Cliquez sur Créer un projet.
La fenêtre Assistant vous indique qu'elle va vous aider en fonction de vos choix. On n'en attend pas moins d'elle.
Cliquez sur Suivant.
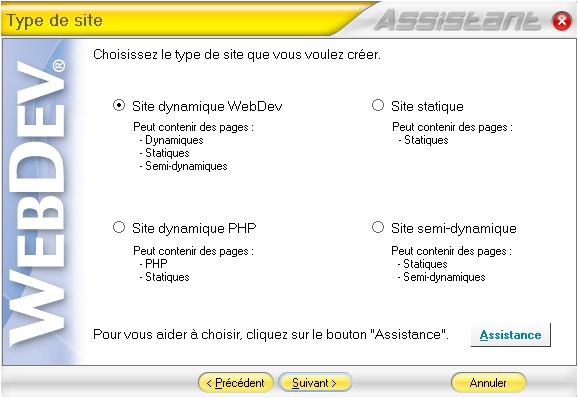
Cet écran permet de choisir le type de site que nous pouvons réaliser avec WebDev, pour ce premier tp laissez le choix par défaut et cliquez sur le bouton Suivant.
Ici vous allez laisser le choix par défaut. Votre site n'est pas fait pour être hébergé par un serveur Linux. Cliquez sur Suivant.
Nous allons partir d'un projet vierge. Cliquez sur Suivant.
Nous allons donner un nom à ce site par exemple Tp1 et une description : ce site gère un convertisseur Francs/Euros. Cliquez ensuite sur Suivant.
Pour la charte graphique, dans la combo-box Modèle prédéfini sélectionnez Aucun, puis cliquez sur Suivant.
Pour le moment le projet ne sera qu'en français, cliquez simplement sur Suivant.
Ce tp n'ayant pas pour vocation à être en ligne sélectionnez le choix Non - Ne pas intégrer une page d'accueil dans le projet.
Laissez le choix par défaut et cliquez sur le bouton Suivant.
Pour ce Tp, nous n'allons pas utiliser de bases de données, sélectionnez le choix : Ne pas utiliser d'Analyse. Ensuite, cliquez sur le bouton Suivant.
Voilà, la description du projet est terminée. Cliquez sur le bouton Terminer.
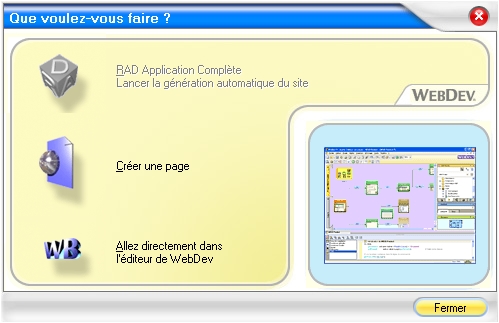
Cette fenêtre va apparaître :

Sélectionnez le choix Aller directement dans l'éditeur WebDev.
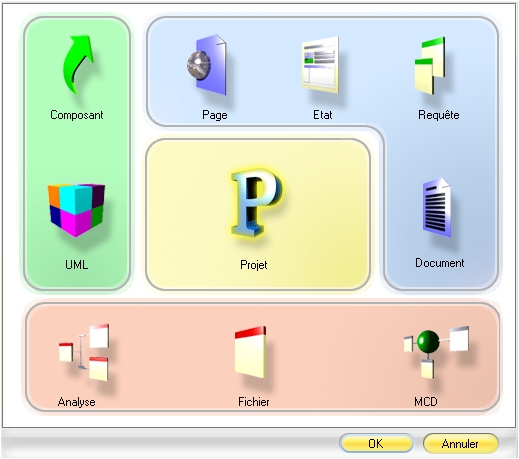
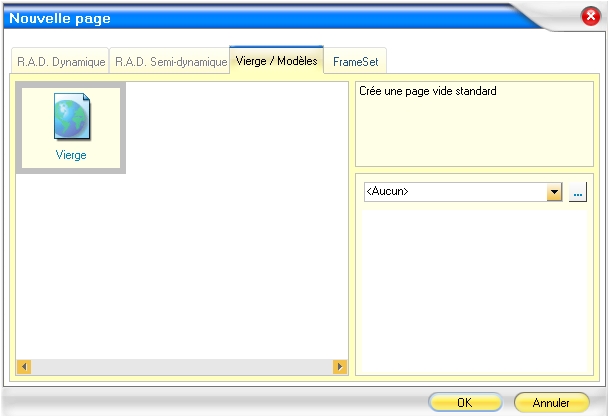
Nous allons maintenant créer notre première page du site. Pour cela, allez dans le menu général de l'éditeur et cliquez sur Fichier, ensuite sur Nouveau. Cette fenêtre de choix apparaît :
Cliquez sur l'icône Page. L'écran suivant apparaît :
Cliquez sur le bouton OK. Vous voilà arrivé sous l'éditeur de pages WebDev.
Voici une vue partielle des icônes disponibles. En dessous vous avez une page blanche c'est elle qui nous servira de support.
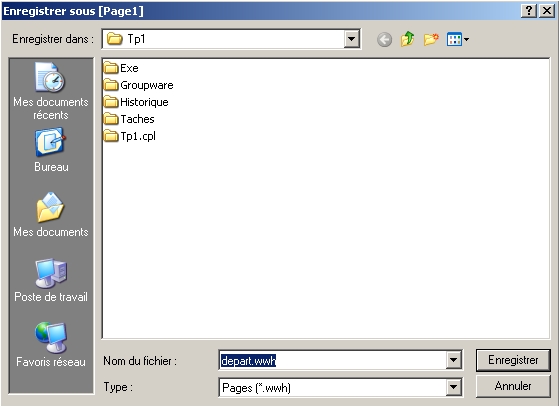
Il est temps de sauvegarder, Cliquez sur Fichier puis Enregistrer.
La première page se nommera départ.wwh, renommez en conséquence et ensuite cliquez sur le bouton Suivant.
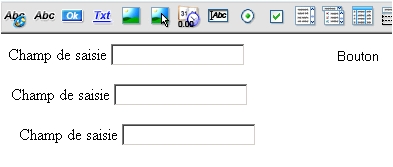
À l'intérieur de cette fenêtre, placez quatre objets : trois « champs de saisie » et un bouton (faites un glisser/déposer ou drag & drop des champs dans la page.

Voilà à quoi devrait ressembler votre page :

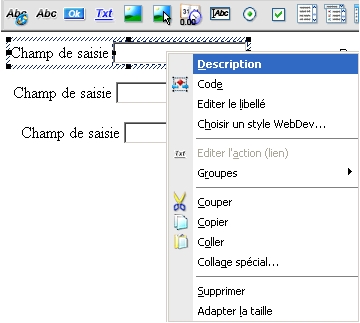
Faites un clic avec le bouton droit sur le premier champ de saisie. Le menu contextuel suivant apparaît :

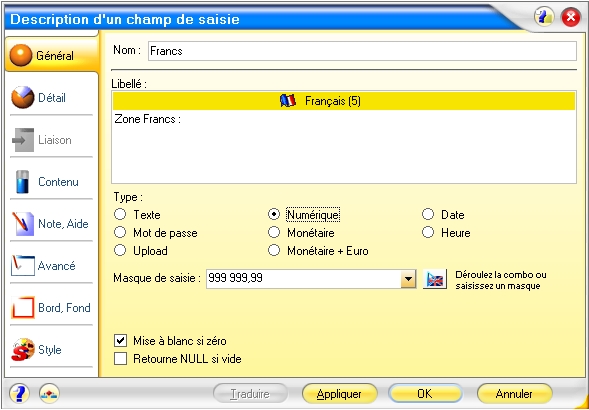
Validez le choix Description. L'écran suivant apparaît et modifiez-le comme ci-dessous :
Ce champ se nommera Francs (c'est ainsi que nous le repérerons en programmation), affichera Zone Francs : et comme masque de saisie comportera des chiffres avec deux chiffres derrière la virgule. Une fois les modifications réalisées cliquez sur Appliquer puis OK.
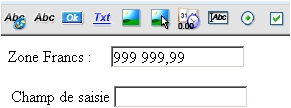
Voilà le résultat :

Le second champ de saisie se nommera taux et aura comme libellé Taux de change :. Il sera aussi de type numérique avec le même masque de saisie que le précédent.
Le troisième se nommera convertir et aura comme libellé Résultat de la conversion :. Il sera aussi de type numérique avec le même masque de saisie que le premier.
Enfin, le bouton se nommera calcule et aura comme libellé Calcule.
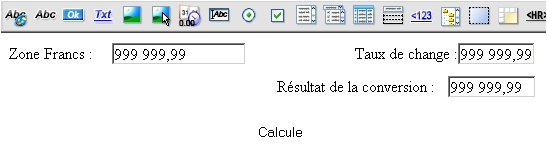
Voici à quoi doit ressembler votre page :

Il nous reste à mettre le code correspondant dans le bouton « calcule ». Pour cela, faites un clic droit dessus et choisissez « Code ».
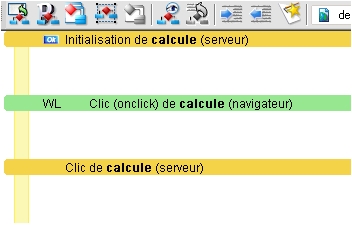
Voici un aperçu de ce que vous devriez voir à l'écran :

Comme vous le voyez, il y a trois zones de saisie de code :
- une zone Initialisation de calcule (serveur). Le code saisi dans cette zone s'exécutera côté serveur dès que le bouton sera créé ;
- une zone Clic (onclick) de calcule (navigateur). Le code saisi dans cette zone s'exécutera coté navigateur, c'est-à-dire chez le visiteur de notre site dans le cas où celui-ci est hébergé ;
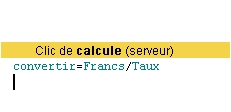
- une zone Clic de calcule (serveur). Le code saisi dans cette zone s'exécutera côté serveur si la personne clique dessus. La page sera donc réaffichée.
Il nous reste à mettre le code correspondant dans le bouton calcule :

Il est temps d'enregistrer notre projet par le menu Fichier / Enregistrer tout.
Une fois l'enregistrement achevé, nous allons tester le projet, pour cela cliquez sur Tester la page.

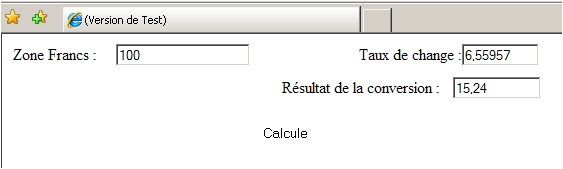
Votre navigateur web par défaut se lance et voici ce qu'il vous affiche :
Essayez de saisir des valeurs telles que celles présentées ci-dessous et cliquez sur le bouton Calcule :
Comme vous le voyez, vous avez une erreur à l'exécution, en fait le problème provient du masque de saisie du taux de change qui n'offrait pas assez de chiffres après la virgule. Nous allons donc corriger cela.
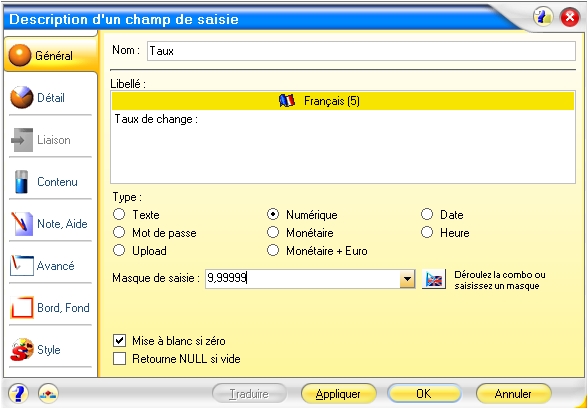
Revenez sur l'éditeur et cliquez avec le bouton droit de la souris sur le champ de saisie du taux de change, choisissez le menu Description et changez manuellement de masque de saisie comme ci-dessous :
Cliquez ensuite sur le bouton OK.
Relancez le test de la page, remplissez la zone Francs et Taux comme ceci :
Cliquez maintenant sur le bouton Calcule. Voici le résultat :
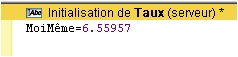
Nous voyons que le calcul c'est effectué sans problème, mais nous pourrions faire un aménagement. En effet plutôt que de retaper le taux de change qui est constant, nous pourrions le graver une bonne fois pour toutes. Pour cela, faites un clic droit sur le champ de saisie Taux de change et inscrivez ceci :

Relancez le test de la page, comme vous le voyez le taux est rempli automatiquement.
Remarque
MoiMême désigne l'objet dans lequel on se trouve.
Voilà, notre Tp WebDev est fini, pour vous entraîner en attendant le suivant voici un petit exercice que vous devriez faire sans trop de peine.
II. Exercice applicatif▲
Créez une application « EXO1 » contenant :
- une fenêtre ;
- deux champs textes ;
- un champ numérique ;
- un bouton.
Lorsque l'utilisateur clique sur le bouton, les champs textes se remplissent avec votre nom dans le premier champ, votre prénom dans le deuxième champ texte et votre année de naissance dans le champ numérique que vous aurez préprogrammés.
Vous avez toute liberté au niveau de l'ergonomie, du nommage des champs, de la fenêtre, du bouton. Je vous rappelle que tout le code doit être contenu dans le bouton.