I. Présentation▲
|
Objectifs : connaître les éléments de base de l'éditeur WinDev. Création d'un convertisseur francs/euros. |
Pour ce premier cours, nous allons créer un convertisseur francs/euros.
Lancer WinDev 10 en double cliquant sur son icône : 
La fenêtre d'accueil apparaît (si ce n'est pas le cas, fermez le projet, quittez puis relancez WinDev) :
Cliquez sur Créer un projet.
La fenêtre Assistant vous indique qu'elle va vous aider en fonction de vos choix. On n'en attend pas moins d'elle.
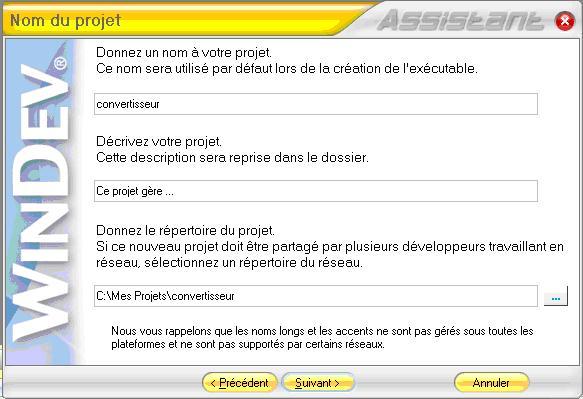
Cliquez sur Suivant. Cette fenêtre va vous permettre de saisir le nom de ce nouveau projet et le lieu de stockage physique des éléments constitutifs.
Inscrivez « convertisseur » dans la zone nom, il sera repris automatiquement dans le champ du bas. Continuez en cliquant sur Suivant.
Créez un Type de projet Exécutable puis Suivant.
Comme vous travaillez seul pour cet écran, faites un clic sur suivant.
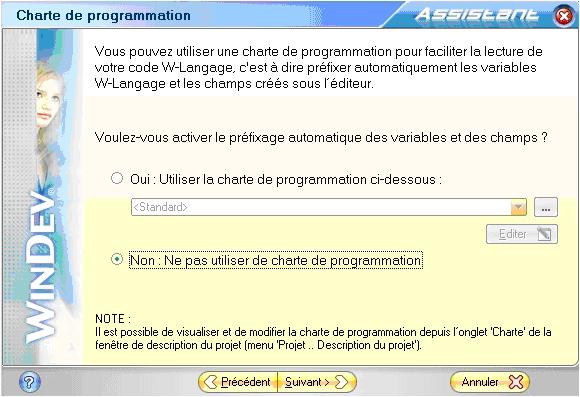
Cliquez sur ne pas utiliser de charte de programmation et ensuite sur suivant.
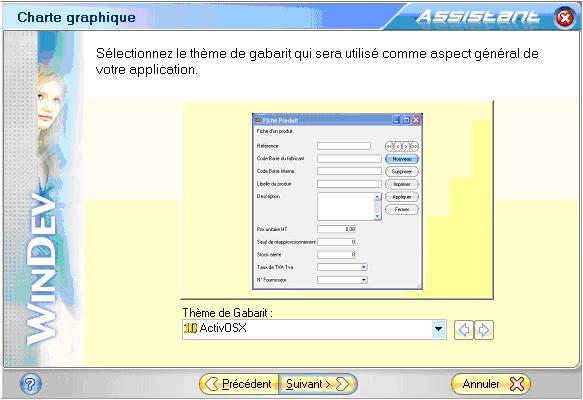
Prenez le Thème de Gabarit par défaut ou choisissez en un autre. Cliquez sur Suivant.
Le choix des langues ne nous intéresse pas pour l'instant. Cliquez sur Suivant.
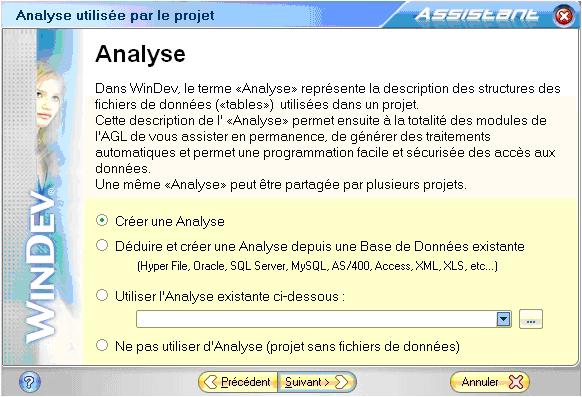
Choisissez Ne pas utiliser d'Analyse puisque pour notre projet nous n'utiliserons pas de fichiers de données.
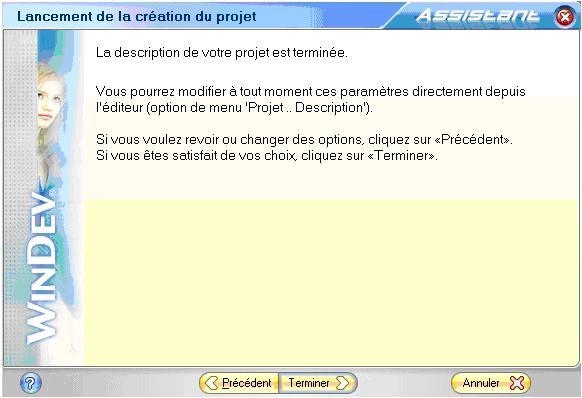
Continuez en cliquant sur Suivant et Terminer.
L'assistant va vous poser la dernière question ? Voulez-vous créer une fenêtre ? Cliquez Créer une fenêtre puis choisissez Vierge dans l'onglet Standard. Validez par OK.

À ce stade nous avons une fenêtre vide dans l'éditeur. Il nous reste à lui donner un nom, une taille et définir quelques comportements.
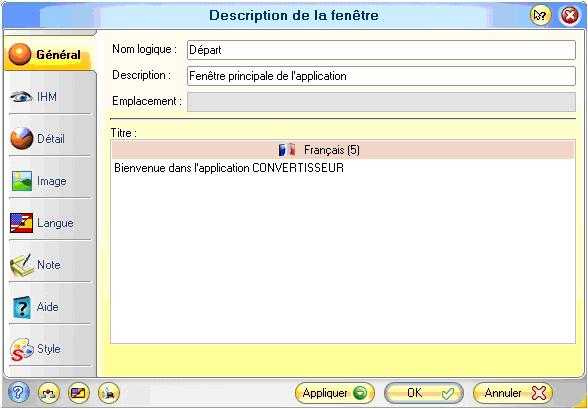
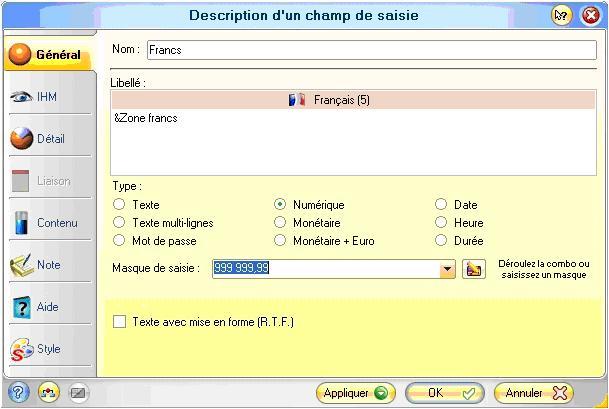
Placez la souris dans la fenêtre vierge et faites un clic droit. Dans ce menu contextuel, validez Description. Vous obtenez la fenêtre à remplir comme ci-dessous :
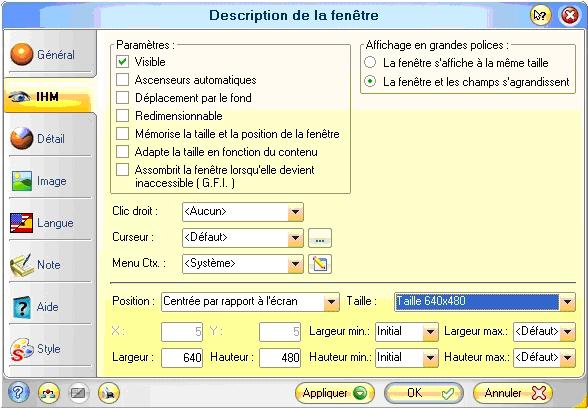
Remplissez les divers champs de façon identique et sélectionnez l'onglet IHM (Interface Homme-Machine).
Changez la taille, le fait qu'elle ne sera pas redimensionnable puis validez par OK.
Remarquez les différences, vous avez maintenant une fenêtre avec un nom, un titre et une taille définie.
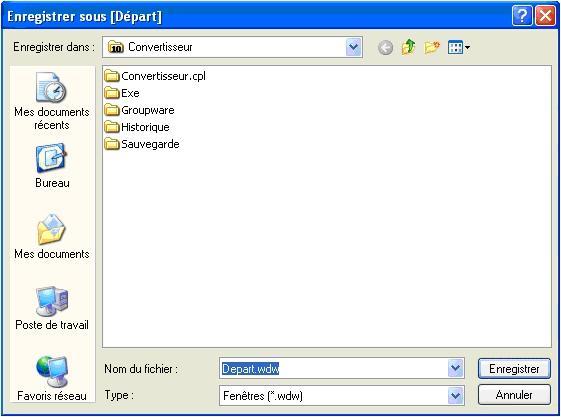
Il est temps de sauvegarder, Cliquez sur Fichier puis Enregistrer.
Cliquez sur le bouton Enregistrer.
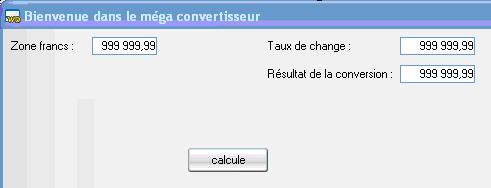
À l'intérieur de cette fenêtre, placez quatre objets : trois « champs de saisie » et un bouton (faites un glisser/déposer ou drag & drop des champs dans la fenêtre « Bienvenue dans le méga convertisseur »).

Le premier champ se nommera franc et aura comme libellé « Zone francs : ». Cliquez deux fois dessus pour en modifier les caractéristiques :
Le second se nommera taux et aura comme libellé « Taux de change : ».
Le troisième se nommera convertir et aura comme libellé « Résultat de la conversion : ». Le bouton (sans cliquer sur la petite flèche vers le bas placée juste en dessous) enfin se nommera calcule et aura comme libellé « calcule ».
Voici à quoi doit ressembler votre fenêtre (avec en surimpression le nom des champs) :

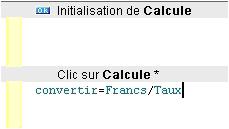
Il nous reste à mettre le code correspondant dans le bouton « calcule ». Pour cela, faites un clic droit dessus et choisissez « Code ».

Entrez la séquence comme indiqué ci-dessus puis fermez la fenêtre de l'éditeur de code : cliquez sur l'icône de fermeture en haut à droite de l'écran (croix du bas).

Il est temps d'enregistrer notre projet par le menu Fichier/Enregistrer tout.
Une fois l'enregistrement achevé, nous allons tester le projet., Pour cela cliquez sur Lancer le test du projet.

WinDev vous demande de définir la première fenêtre de notre méga projet, choisissez « depart » dans la combo et validez.
Vous avez maintenant devant vous notre super convertisseur. Mais avouez qu'il est franchement moche :
- trop grand ;
- couleurs tristes ;
- et même des comportements par défaut peu pratiques.
Lesquels ?
C'est simple : essayez de saisir le taux de conversion de l'euro 6,55957 !
Comme vous le voyez, le champ ne prend que deux chiffres après la virgule ! De plus vous allez être obligé de le saisir à chaque fois !!! Ah, c'est beau l'informatique !!!
Nous allons remédier à tous ces petits détails.
Pour la taille de la fenêtre, placez votre souris sur l'angle inférieur droit de la fenêtre « depart » :

Une fois que le curseur change d'aspect, tenez appuyé le bouton gauche de la souris et remontez vers l'angle supérieur gauche. Relâchez la souris quand la taille souhaitée sera atteinte.
La couleur de fond n'est pas très gaie. Clic droit n'importe où dans la fenêtre : Description, puis onglet Style etCombo « Gabarit en cours ». Prenez Orange. Validez deux fois par Ok.
Ce n'est pas plus beau ainsi ? Quoi, bof ?! De toute façon maintenant vous savez faire, alors prenez la couleur qui vous plait le plus !
Changeons le comportement du bouton « taux », faites un clic droit dessus, Description. Vérifiez que le type est Numérique. Maintenant dans la zone Masque de saisie , frappez 9,99999. Appliquez les modifications puis cliquez sur le bouton Editer le code
(en bas à gauche).
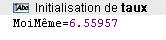
Insérer le code : MoiMême=6.55957 dans la zone « Initialisation de taux ». Ainsi à chaque démarrage du convertisseur la zone de saisie sera remplie. Notez que nous aurions pu écrire : taux=6.55957. MoiMême désigne l'objet dans lequel on se trouve.

Refermez la fenêtre en cliquant sur la croix du bas (en haut à droite).
Relancer le test de l'application en cliquant sur et utilisez votre super convertisseur.
II. Exercice applicatif▲
Créez une application « EXO1 » contenant :
- une fenêtre ;
- deux champs texte ;
- un champ numérique ;
- un bouton.
Lorsque l'utilisateur clique sur le bouton, les champs textes se remplissent avec votre nom dans le premier champ, votre prénom dans le deuxième champ texte et votre année de naissance dans le champ numérique que vous aurez préprogrammés.
Vous avez toute liberté au niveau de l'ergonomie, du nommage des champs, de la fenêtre, du bouton. Je vous rappelle que tout le code doit être contenu dans le bouton.