I. Présentation▲
Avec WebDev 12, nous allons créer un nouveau projet nommé tp2.
Cliquez sur Fichier puis Nouveau.

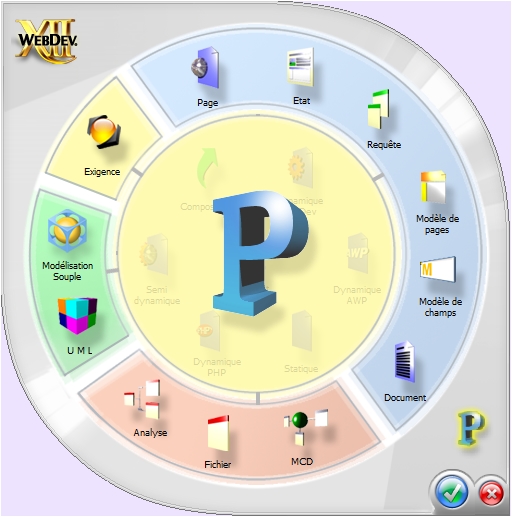
Ensuite, dans le carrousel choisissez Projet (L'immense P jaune) :
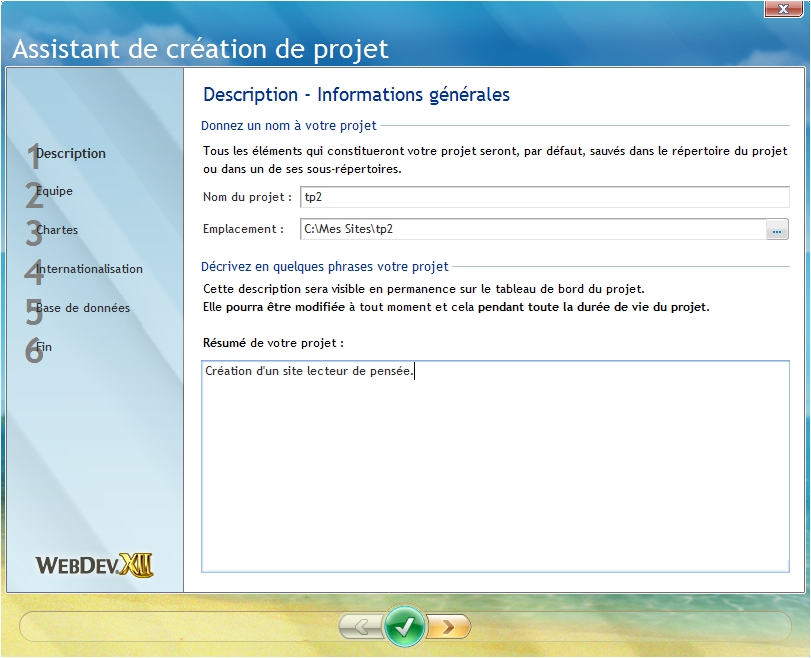
L'assistant ouvre la première fenêtre de dialogue :
Saisissez les informations « Tp2 » dans le champ Nom du projet : et un résumé si vous le désirez ensuite cliquez sur le bouton symbolisant Suivant.
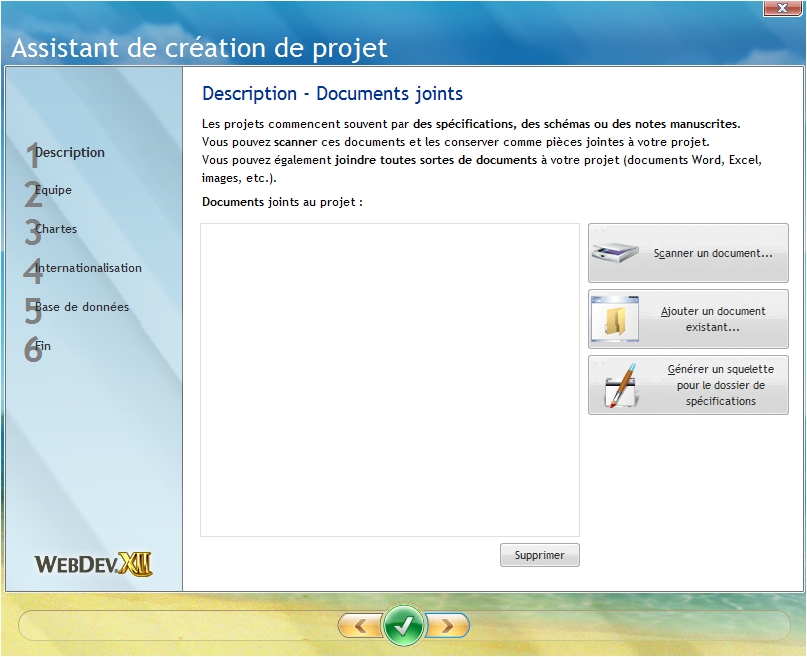
Voici le nouvel écran :
Comme nous n'avons aucun document à ajouter, nous pouvons cliquer sur Suivant.
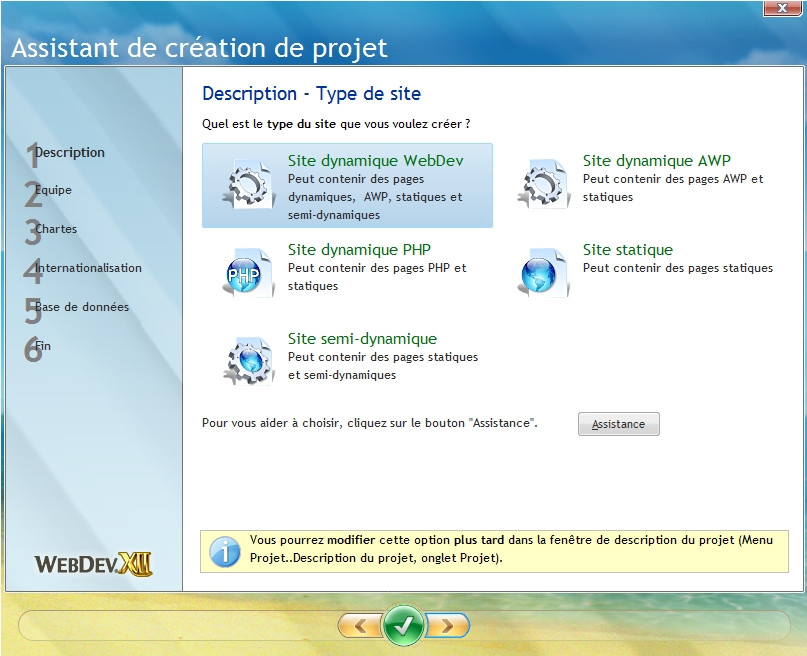
Ici, l'assistant nous demande ce que nous voulons réaliser, le choix par défaut « Site Internet » nous convient, cliquons sur le bouton Suivant.
Le choix par défaut « Site dynamique WebDev » nous convient, cliquons sur Suivant.
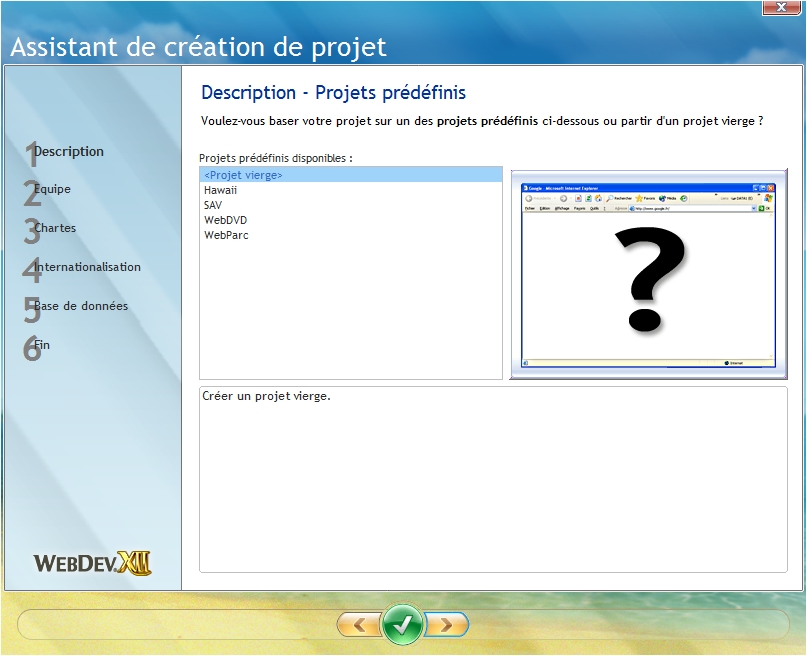
Ici, nous n'allons rien modifier à cet écran et passer directement au suivant.
Ici, nous n'allons rien modifier à cet écran et passer directement au suivant.
Là non plus, nous n'avons rien à indiquer, hop suivant !
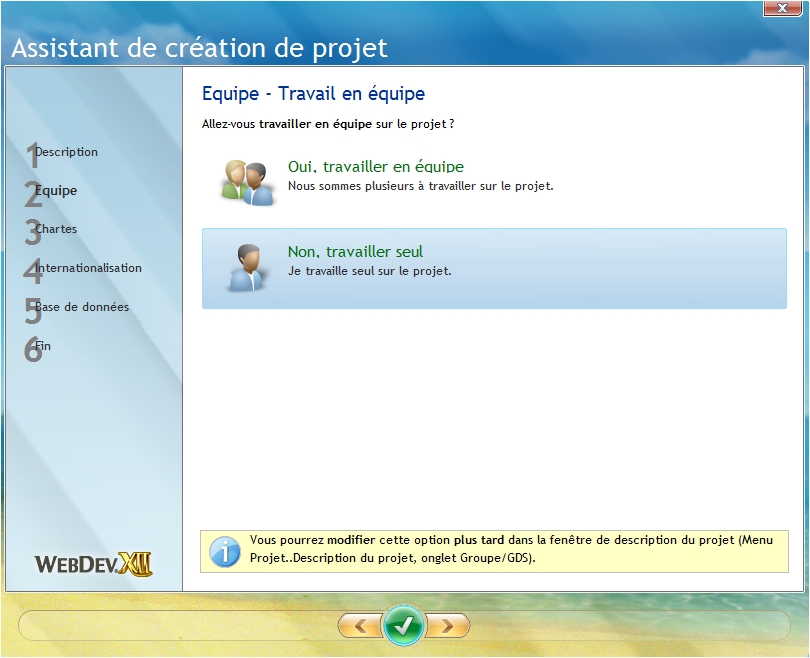
Ici, indiquez que vous travaillez seul et cliquez sur Suivant.
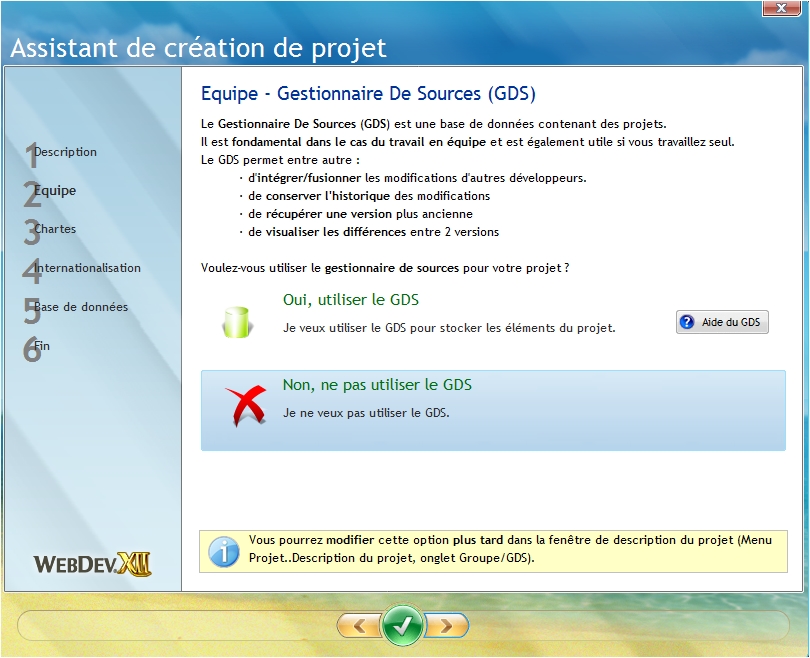
Nous n'allons pas utiliser le gestionnaire de sources, un clic sur Suivant.
Nous n'allons pas demander à WinDev de préfixer nos variables et autres objets, choisissez le choix « Non, ne pas utiliser de charte de programmation » et Suivant.
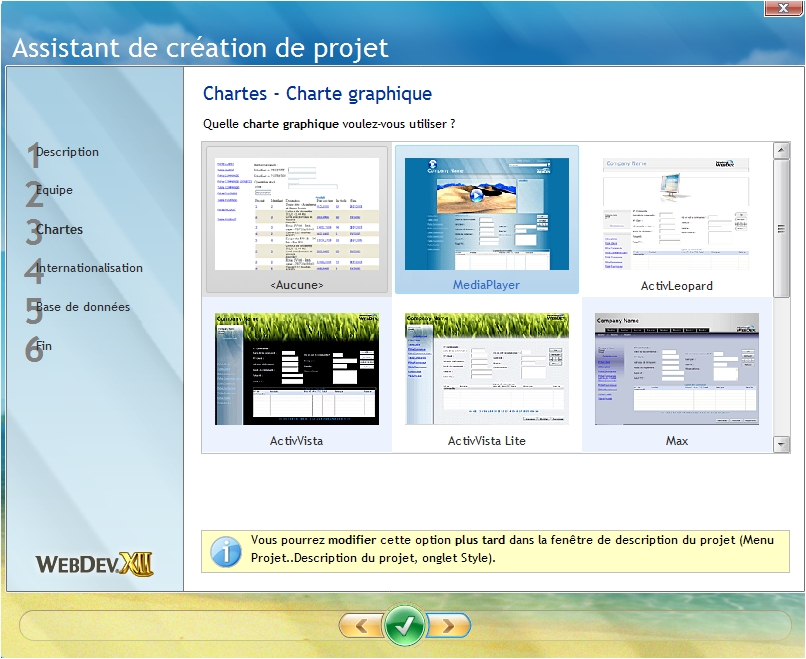
Ici, pour le moment nous n'utiliserons pas de charte graphique, cliquez donc sur Aucune puis sur Suivant.
Nous n'intégrerons pas de page d'accueil, cliquez sur Non, ne pas intégrer une page d'accueil puis sur Suivant.
Notre projet ne gérera aucune autre langue que le français, vous pouvez cliquer directement sur le bouton Suivant.
Nous n'utiliserons pas de base de données, sélectionnez ce choix-là et cliquez sur le bouton Suivant.
Nous voici arrivés à la fin de l'assistant vous pouvez cliquer sur le Jet vert.
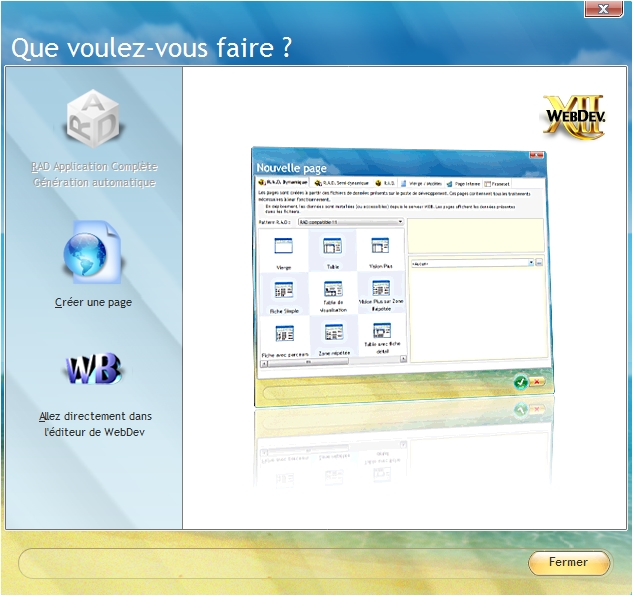
WebDev nous demande ce que l'on veut réaliser, cliquez sur « Aller directement dans l'éditeur de WebDev »
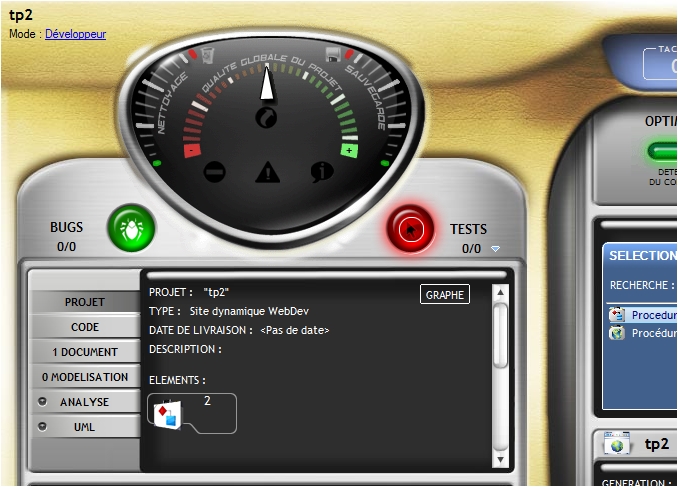
Si vous êtes sous le tableau de bord :
Cliquez sur l'icône « Afficher le graphe du projet »:

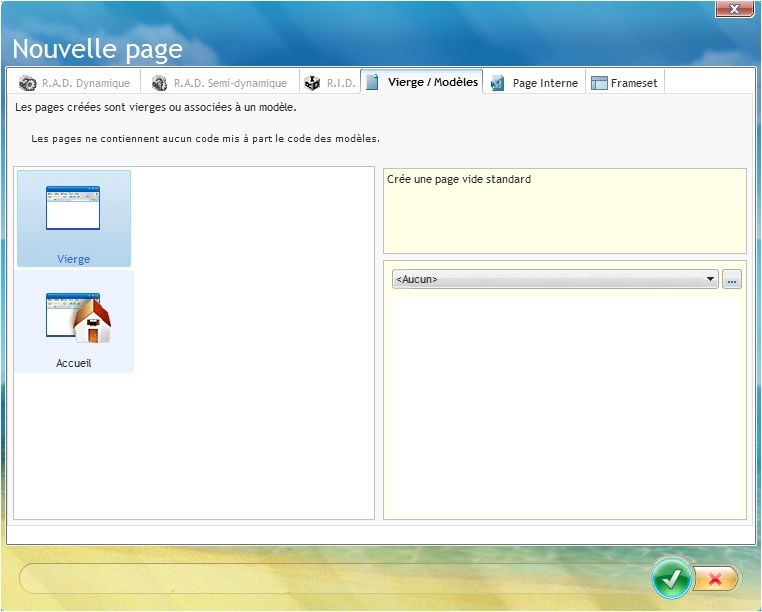
Nous allons créer maintenant la seule et unique fenêtre du projet. Cliquez sur Fichier puis Nouveau puis dans le carrousel choisissez Page.
Choisissez ensuite Vierge dans le choix proposé dans la fenêtre.
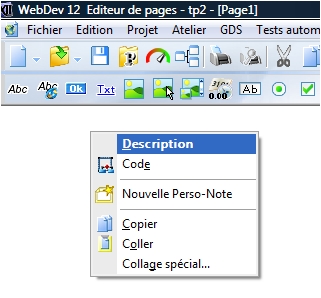
Cliquez sur le Jet vert le fond d'écran devient blanc il symbolise notre page web. Faites un clic droit à l'intérieur de la fenêtre pour faire surgir le menu contextuel.

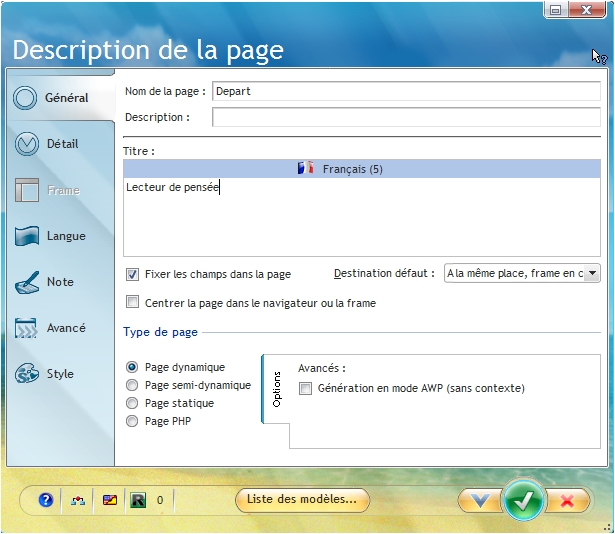
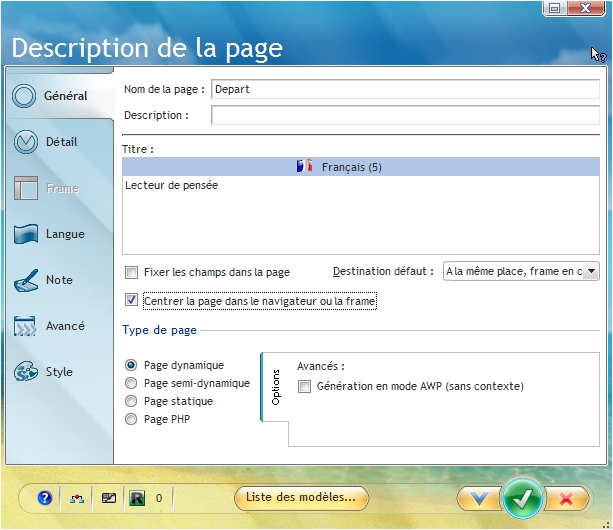
Choisissez Description. Remplissez les champs comme illustrés ci-dessous :
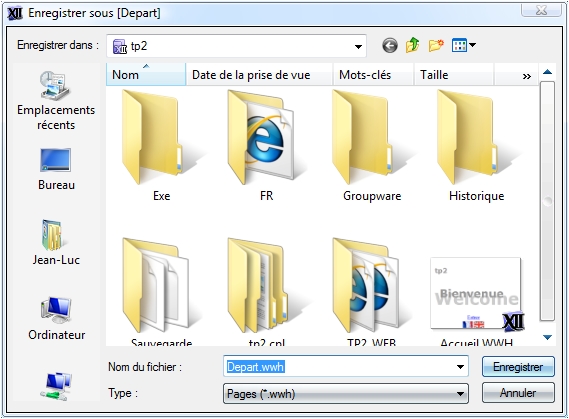
Ensuite, cliquez sur le Jet vert. Nous allons maintenant enregistrer cette nouvelle fenêtre. Pour cela cliquez sur Fichier puis Enregistrer sous
Validez en cliquant sur le bouton Enregistrer.
Nous allons nous consacrer aux objets nécessaires et ensuite au code.
Nous allons commencer par insérer un champ libellé![]()
Positionnez-le comme ceci :

Faites un clic droit dessus pour faire apparaître le menu contextuel et choisissez le menu Description.
Modifiez comme indiqué ci-dessous :
Validez votre saisie en cliquant sur le jet vert.
Nous allons mettre en forme ce libellé. Pour cela, cliquez dessus :

Regardez en bas et à droite de votre éditeur de fenêtre vous devriez voir ceci :

Nous pouvons lire le nom de notre objet libellé, son positionnement à l'intérieur de la page et sa taille. Nous allons modifier les deux dernières zones de la façon suivante :

Voici le nouveau libellé :

Maintenant nous allons insérer une table mémoire. Cliquez sur cette icône :

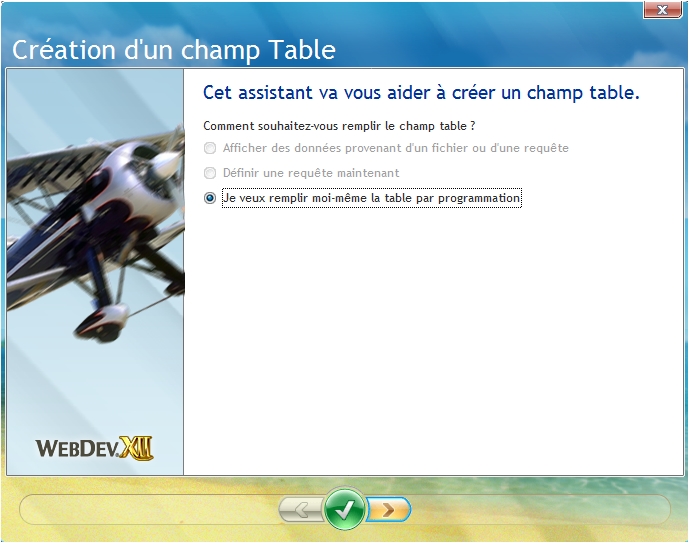
Glissez l'objet sous le libellé, un assistant de création de tables se déclenche :
À ce stade, cliquez sur suivant.
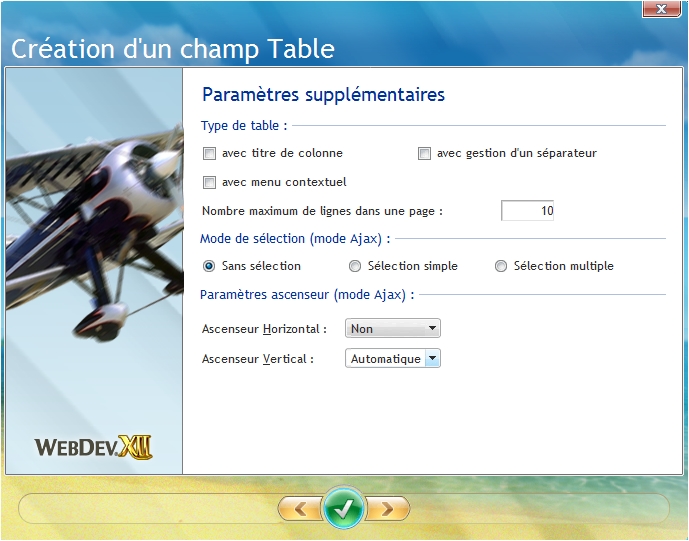
Décochez « avec titre de colonne », « avec gestion d'un séparateur », placez un mode de sélection « Sans sélection » et pas d'ascenseur horizontal. Cliquez ensuite sur suivant.
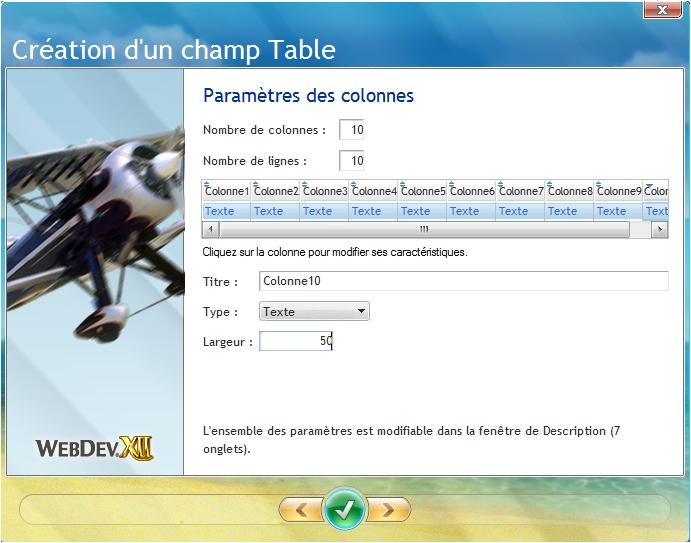
Comme ci-dessus, choisissez 10 colonnes et 10 lignes puis pour chaque colonne modifiez la largeur en la mettant sur 50. Cliquez sur suivant.
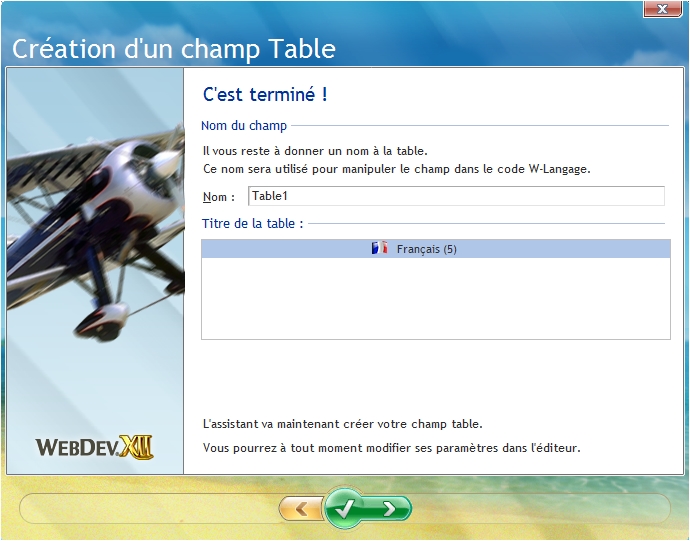
Vérifiez que vous avez les mêmes informations que ci-dessus (enlevez le titre de la table) et cliquez ensuite sur le jet vert.
Maintenant, nous allons réduire la largeur de chaque colonne. Pour cela, cliquez sur la première des dix colonnes.

Voici ce que vous devriez voir en bas à droite. Remplacez 100x186 par 50x186. Cela aura pour effet de diviser la largeur de la colonne par 2. Répéter cette manipulation pour les neuf autres colonnes.
Voici ce que vous devriez obtenir.
Le dernier objet à placer et un bouton.
Créez-en un et placez-le comme ceci :
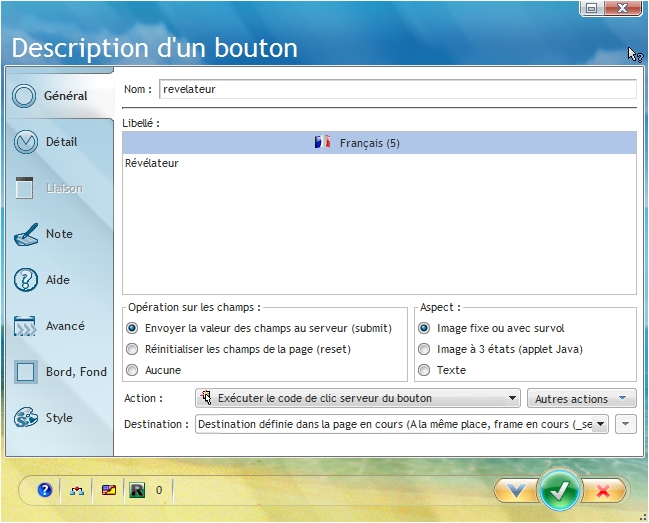
Nous allons lui donner un nom et un libellé plus explicite. Faites un clic droit dessus et choisissez Description.
Modifiez le nom et le libellé comme ci-dessus. Ensuite, validez.
Nous allons maintenant commencer la phase de codage par la création d'une variable locale à la fenêtre.
Faites un clic droit sur une zone vierge de la page, c'est-à-dire sur aucun objet, ensuite choisissez code. Saisissez ceci dans la zone déclaration globale de la fenêtre Départ :

Maintenant nous allons créer une procédure locale que nous nommerons « RemplirTable »
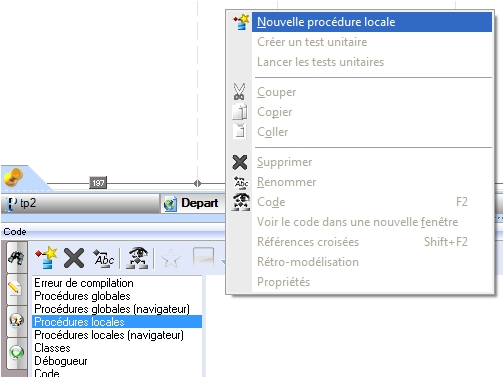
Dans la zone inférieure de l'éditeur, cliquez sur l'onglet du code, puis sur « Procédures locales». Enfin, faites un clic avec le bouton droit de la souris, dans la zone de droite pour faire apparaître le menu contextuel suivant.

Saisissez « RemplirTable » en validant la saisie en appuyant sur la touche entrée.
Vous devriez vous retrouver ensuite sous l'éditeur de code.

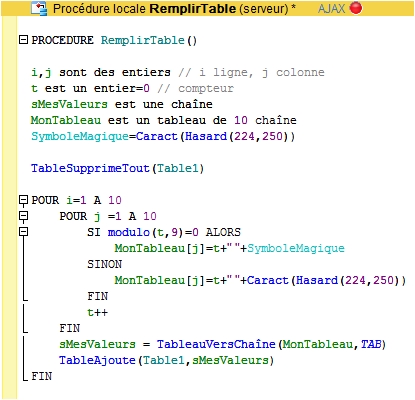
Voici le code que je vous laisse saisir. Je donnerai quelques explications ensuite.
Nous déclarons plusieurs variables, des indices (i,j) un compteur (t), une chaine (sMesValeurs) qui contiendra le contenu du tableau (MonTableau).
Le code commence à affecter à la variable globale SymboleMagique un caractère choisi au hasard parmi les codes ASCII compris entre 224 et 250.
Ensuite, la table mémoire est vidée.
Maintenant le processus de remplissage de la table commence : pour chaque ligne (de i=1 à 10) nous allons remplir chaque colonne (de j=1 à 10) de la valeur du compteur plus le SymboleMagique si le compteur est un multiple de neuf sinon un symbole ASCII pris au hasard si compteur n'est pas un multiple de 9
À la fin du traitement de j, SmesValeurs récupère tous les éléments du tableau séparés par le caractère TAB.
Enfin, sMesValeurs est ajouté à la table.
Notez que nous aurions pu changer les deux dernières lignes par ceci :
Tableajoute(Table1,MonTableau[1]+tab+Montableau[2]+tab+…jusqu'a .+MonTableau[10])
Voilà pour la procédure. Il nous faut programmer l'affichage de la table. Pour cela, faites un clic droit dessus et choisissez Code.
Saisissez le code suivant dans la zone Initialisation de Table1 :

La table lancera la procédure de remplissage dès qu'elle sera créée.
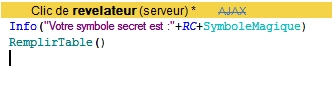
Intéressons-nous au code du bouton :

Le code affichera une fenêtre d'information indiquant quel code a été choisi. Ensuite dès que l'utilisateur aura fermé la fenêtre d'information la table se régénérera.
Voilà vous pouvez lancer ce projet en cliquant sur :

et voir par vous-même si le programme devine vos pensées !!!!
Je pense que les plus rusés auront trouvé l'astuce, pour les autres, comme indice, je vous dirais juste de regarder la diagonale.
Pour améliorer la présentation, vous pouvez faire en sorte que les éléments de la page soient centrés. Pour cela faites clic droit sur une zone vierge de la page et choisissez Description dans le menu contextuel. Vous devriez avoir ceci :
Décochez « Fixer les champs dans la page » et cochez « Centrer la page dans le navigateur ou la frame ».